

Une des problématiques récurrentes lorsque l’on rend disponible, pour le grand public, des points d’intérêts (POI) dans son SIG est de leur associer une représentation (symbologie) pertinente. Cette représentation doit être agréable à l’œil sur tous les supports (Outils SIG/ Applications métiers/Sites web) afin de proposer une expérience d’utilisation optimale.
Nous nous sommes confrontés à cette problématique lors de la publication d’un service ArcGIS Online regroupant divers points d’intérêts issus de la plateforme Open Street Map :
https://services.arcgis.com/KuaABtfkgFHV6L3h/arcgis/rest/services/Cannes__OSM/FeatureServer/
Par exemple, pour des POI citadins il est important de différencier chaque thématique (lieux touristique, restaurant, mairie…) par une représentation (icône) qui lui est propre. Afin qu’en un coup d’œil l’utilisateur identifie la thématique du point. Il est également nécessaire d’éviter certains petits problèmes techniques récurrents tels que les icônes floues, étirées ou mal centrées. Pour cela il y a quelques astuces à connaître.
Astuce n°1 : La Dimension
Tout d’abord il est important de centrer les icônes dans un carré. En effet lors de la création d’un service, ArcMap redimensionne les images non carrées pour les faire rentrer dans un carré.
Plusieurs utilisateurs ont également remarqué que proposer des icônes avec une taille multiple de 4 permet d’éviter les problèmes lors de l’intégration à ArcMap.
Astuce n°2 : La Résolution
La résolution des images doit être de 96dpi.
Pour ceux qui créent des icônes avec Adobe Illustrator il y a une astuce supplémentaire à connaître. Adobe Illustrator semble avoir été conçu autour de la résolution 72dpi, ainsi lorsque Adobe Illustrator exporte en 96dpi des artéfacts visuels peuvent apparaître et ainsi rendre l’image floue. Pour pallier à ce problème il est nécessaire d’exporter les icônes avec une résolution de 72dpi depuis Adobe Illustrator et ensuite d’utiliser un autre logiciel, comme Adobe Photoshop, pour réaliser la conversion 72dpi vers 96dpi.
Astuce n°3 : L’Intégration à la plateforme ArcGIS
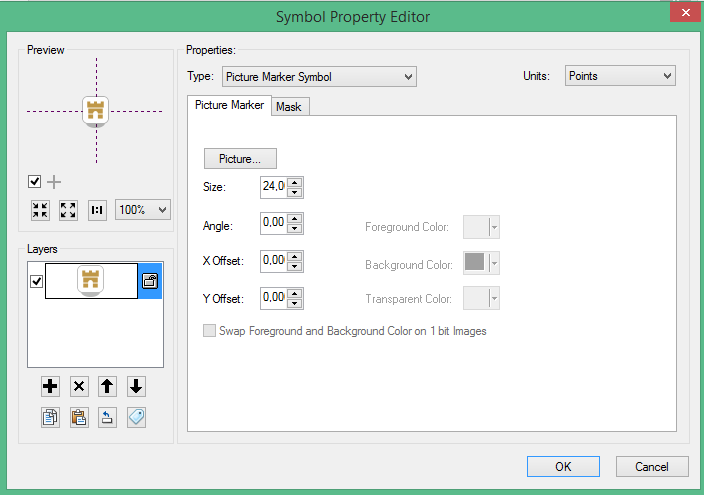
Du côté de l’intégration à la plateforme ArcGIS, il faut spécifier depuis ArcMap une symbologie de type : « Picture Marker Symbol ».
Quel taille donner au symbol dans ArcMap ?
Cette question vient rapidement à l’esprit car ArcMap demande une taille en ‘points’ or très souvent lorsque l’on crée des icônes on les penses en pixels.
esri fournit la formule suivante pour effectuer la conversion points vers pixels : (taille en pixel de l’icône)x72/96 qui peut être simplifiée en (taille en pixel de l’icône)x0,75. Ainsi un icône de 32x32px aura une taille de 24pt.

Exemple de configuration (ArcMap) pour une image de 32x32px
Note pour les développeurs utilisant l’api ArcGIS for Javascript :
« Une icône publiée avec une résolution de 10pt sera affiché avec une taille de 13px. » (https://developers.arcgis.com/javascript/3/jsapi/featurelayer.html)
Exemple d’intégration
Nous avons intégré le service présenté en début d’article dans notre produit Cities disponible à l’adresse suivante http://cities.test.smart-origin.com/index.html.
Dans cette version, centrée sur la ville de Cannes, vous pourrez visualiser divers points d’intérêts issus d’Open Street Map enrichis de données issues des réseaux sociaux.

Pour la réalisation de cet article nous avons également rendu Open Source les icônes du service, elles sont directement utilisables pour vos divers projets : https://github.com/smartorigin/Open-Street-Map-symbology-for-Arcgis-plateform
Il manque une icône pour répondre à tous vos cas d’usage ? N’hésitez pas à prendre contact avec nous à l’adresse suivante : contact@smart-origin.com.
Marc-Alexandre Blanchard

