
Tandis que le SEO, ou référencement naturel, consiste en un ensemble de techniques permettant à votre site de plaire aux moteurs de recherche, l’UX quant à lui, vise à plaire aux internautes.
Auparavant pensées comme antagonistes, ces deux expertises web sont désormais amenées à être combinées et à se renforcer mutuellement.
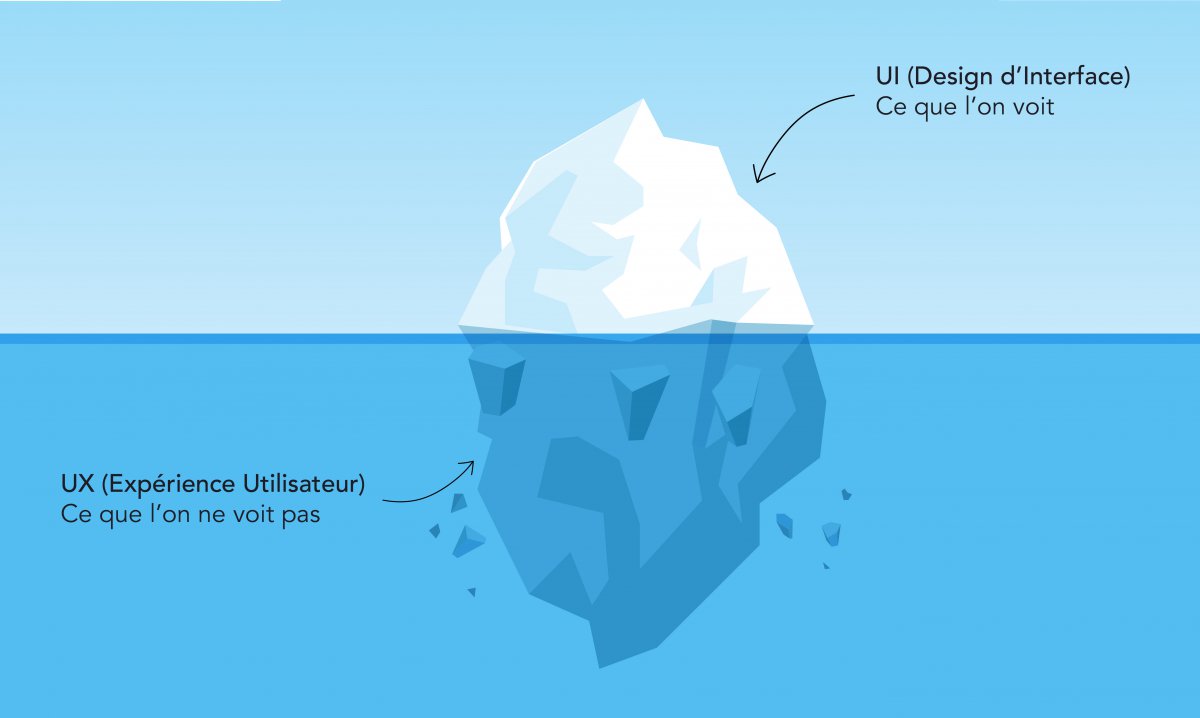
L’expérience utilisateur
L’expérience utilisateur, dite UX, désigne la qualité de l’expérience vécue par l’internaute lors de l’utilisation d’une interface, d’un appareil digital ou plus largement de tout service ou dispositif.
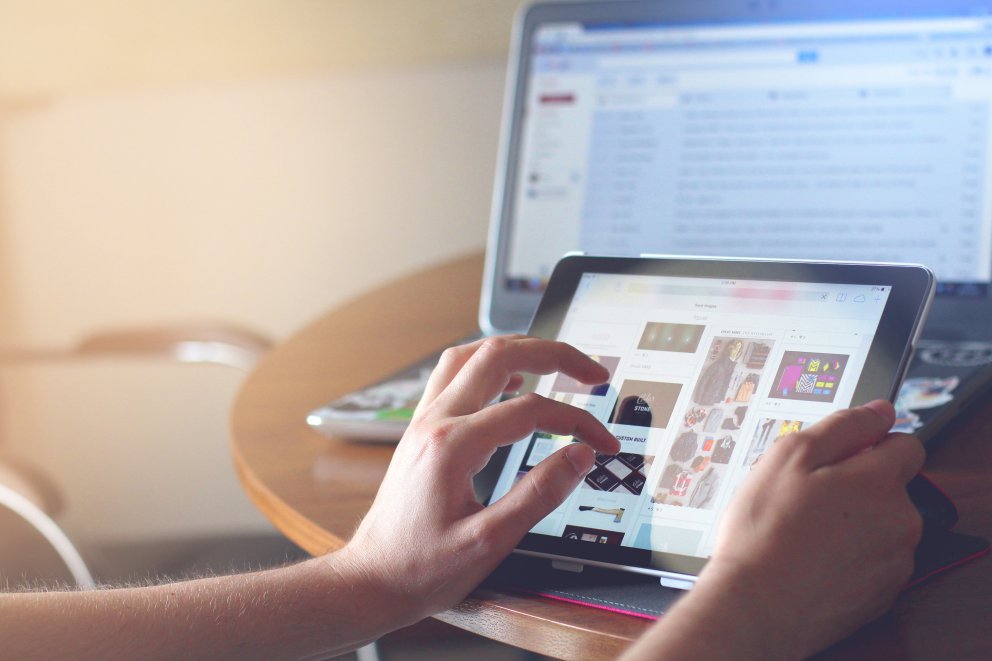
Rappelez-vous de la dernière fois où vous avez effectué la visite d’un site web ? Le site, était-il propre et facile d’utilisation ? Avez-vous rencontré des difficultés à trouver ce que vous recherchiez ? Voici quelques composantes de l’expérience utilisateur sur un site web !
L’UX design sur le web englobe donc l’ensemble des dispositifs visant à améliorer la qualité de la navigation de l’internaute.
Pour une expérience utilisateur optimale et pour rendre votre client ou prospect heureux, voici nos 3 règles d’or :
- Penser ergonomie.Qui n’a jamais été rebuté par la simple allure d’un site web ou un temps de chargement des pages interminable, avant même de commencer à chercher ce que l’on désire y trouver ?
Travailler sur l’ergonomie de votre site web est alors indispensable pour que l’UX soit la meilleure possible. Affichage rapide, plan de site et contenus clairs et lisibles, fluidité de la navigation et design esthétique/responsive seront le savant mélange pour plaire à l’utilisateur !
- Se mettre à la place de l’utilisateur, chercher à comprendre ses besoins et attentes pour trouver les possibles points d’amélioration. On appelle ça des personas. C’est-à-dire, comprendre les utilisateurs, savoir qui ils sont, pour que la perception et l’expérience soient optimums. Pour ça, quelques questions simples à se poser, à titre d’exemple :
- Puis-je trouver intuitivement et simplement ce que je recherche (un produit, une information) ?
- Puis-je contacter facilement l’entreprise ?
- Le site web a-t-il l’air professionnel ?
- De manière générale, ai-je confiance en le site web, notamment si je souhaite y réaliser un achat ?
- Au delà de l’aspect ergonomique d’un site, l’expérience utilisateur englobe également les émotions ressenties par l’internaute. Et si votre site respirait la joie, la confiance, la bonne humeur ? Tant d’émotions et sentiments pouvant être partagés pour donner envie aux utilisateurs de naviguer sur celui-ci ! Quelques idées pour y parvenir :
- Une dose d’humour appropriée et un ton engageant, décalé, original dans vos contenus.
- Des animations correspondant à la personnalité de votre marque.
- Le storytelling : racontez votre marque, mettez en avant son univers, sa vision et ses valeurs, grâce aux formats image ou vidéo par exemple.
L’impact de l’UX sur le SEO
Révolue est l’époque où le SEO fonctionnait grâce à certaines pratiques nuisibles à l’utilisateur telles que le « keyword stuffing » (bourrage de mots-clés). Google a développé au cours des dernières années une certaine appétence pour l’expérience utilisateur et cherche désormais à qualifier et quantifier l’UX. L’objectif ? Améliorer ses algorithmes et faire ressortir au sein de ses résultats de recherches, les sites sachant le mieux répondre aux besoins de l’utilisateur, tant au niveau du contenant que du contenu.
Mais comment Google comprend et évalue ce qu’un internaute pense d’un site ?
Puisque les robots de Google ne sont, pour le moment, pas en capacité de juger de la réelle qualité de l’UX, le moteur de recherche s’appuie sur de nombreux facteurs quantifiables, notamment :
- Le taux de rebond, désignant le pourcentage d’internautes ayant quitté le site après la visite d’une seule page.
Un taux de rebond élevé peut révéler une faiblesse dans votre UX : malgré la réponse pouvant être apportée au besoin de l’utilisateur, celui-ci ne continuera pas ses recherches sur votre site. Cela peut, par exemple, être dû à un défaut de mise en page, de vitesse de chargement, de combinaisons de couleurs…
- Le nombre de pages vues par session
Excellent indicateur de l’expérience utilisateur, le nombre de pages vues par session permet à Google de comprendre si les internautes ont trouvé le site facile d’utilisation et ont été encouragés à poursuivre leur navigation au sein de celui-ci. Plus l’internaute aura trouvé votre site agréable et adapté à ses besoins, plus la valeur de cet indicateur sera élevée.
3 points essentiels pour coupler et contenter SEO et UX
-
Améliorer la vitesse de chargement
Parce que Google a intégré ce facteur dans ses algorithmes.
Parce que l’internaute s’attend à trouver immédiatement ce qu’il recherche.
-
Proposer une architecture de l’information claire pour une navigation fluide et rapide
Parce que Google n’est pas un grand amateur de profondeur et souhaite pouvoir crawler votre site web aisément.
Parce qu’idéalement, un internaute trouve en 3 clics ce qu’il recherche.
-
Adopter le responsive design
Parce que Google voit d’un mauvais œil, voire pénalise les sites non responsifs.
Parce que l’internaute souhaite que l’UX de votre site soit fabuleuse sur desktop, comme sur mobile.